Highlight Code with EnlighterJS for WordPress is pretty easy and the results are awesome. There are plenty of highlighter frameworks around for WordPress, such as Crayon.js and Highlighter.js, but I prefer this one.
It’s faster and lighter than Crayon while offering most of its options. Also I like the WordPress plugin integration better.
EnlighterJS For WordPress
This is even easier! Just install EnlighterJS plugin.
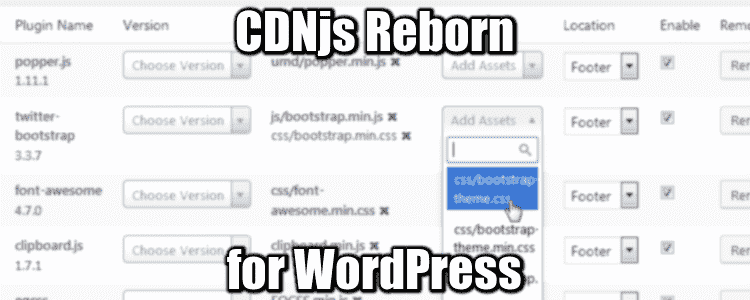
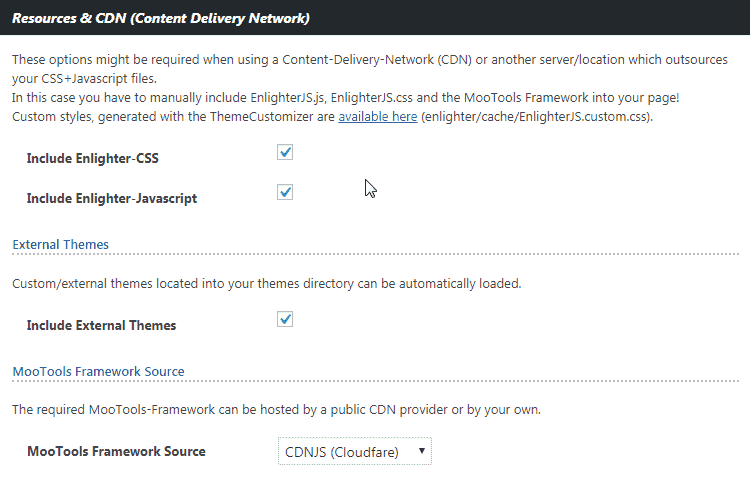
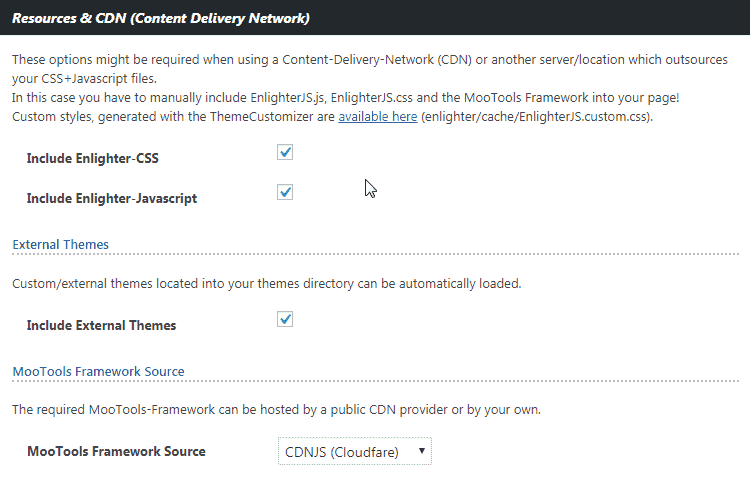
hen make sure to activate it and select the CDN for the MooTools framework (if you use CDNjs):

EDIT 2024: Not only I stopped maintaining CDNjs, but MooTools are not needed anymore.
Code added with the add code button will look like this in your posts:
<pre class="EnlighterJSRAW" data-enlighter-language="html"><!--load EnlighterJS:-->
...some js code..
</pre>
EnlighterJS in 2024 now includes a Copy code button. The ‘Copy to Clipboard‘ button I added back in 2017 was a hack done with Clipboard.js, you can check how to add the copy code button for WordPress here.
EnlighterJS For Standalone Sites
First you need to download the package. EnlighterJS css and JS are note currently available on cdnjs for some reason.
Then all you have to do is add this code in the footer:
<!--load EnlighterJS:-->
<link rel='stylesheet' href='css/EnlighterJS.min.css' type='text/css' />
<script type='text/javascript' src='//cdnjs.cloudflare.com/ajax/libs/mootools/1.6.0/mootools-core.min.js'></script>
<script type='text/javascript' src='js/EnlighterJS.min.js?ver=3.5'></script>
<pre data-enlighter-language="js">
Element.implement({
...some js code..
});
</pre>
Pretty straightforward isn’t it?
EDIT 2024: EnlighterJS is still the best Syntax Highlighter plugin for WordPress in 2024!