JetPack is one of those jack-of-all-trades plugin most newbies to WordPress install at first. I used it, and I enjoyed it. Until I checked my Yslow score. JetPack options and services seem appealing at first glance, but over time you will notice its usefulness fades away. This post will help you replace it with alternatives.
EDIT 2024:
As of 2024, this content is outdated. The baseline is still true, Jetpack is still a piece of crap. This page will be archived and replaced by an updated list of 10 Best Plugins for WordPress in 2024!
Continue reading WordPress: Get Rid Of JetPack And Improve Your Ranking! →

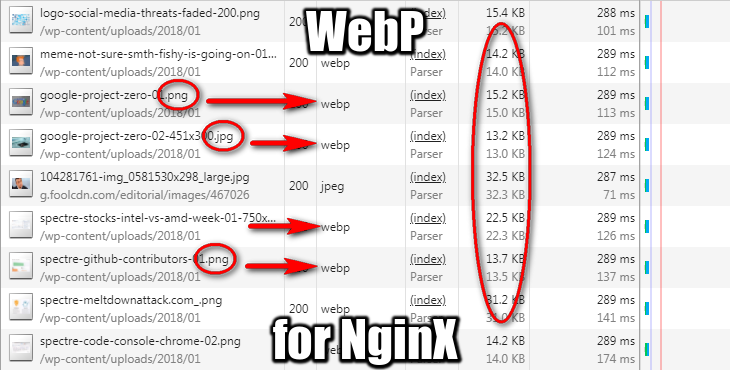
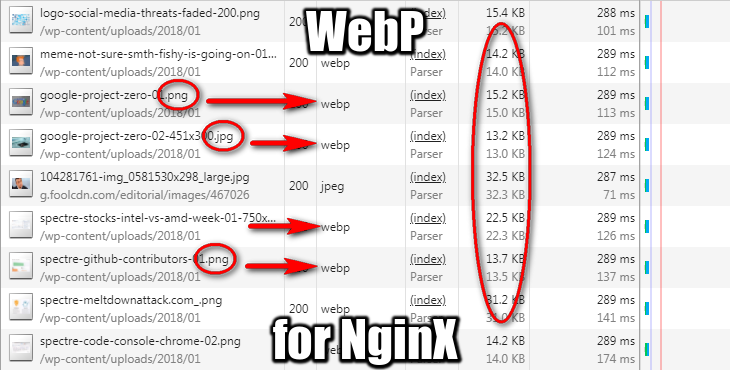
WebP is a next generation image format spearheaded by Google since 2013, which provides advanced compression options. While it is so much better than legacy formats, it is only supported at the moment of writing (February 2018) by Chrome, and Opera on desktops and Android (see Can I use WebP image format? for more details). As of today, Firefox is not scheduled to support WebP in future versions.
For an overview of WebP format and its shocking compression ration, see WebP: Another Google Project Behind the Scenes.
Practical solution is to serve images conditionally depending on the client browser WebP support. This recipe discusses how to do it with nginx.
EDIT 2024:
There is even better coming soon: AVIF Revolution!
Continue reading Conditionally Serving WebP Images With Nginx →

What is WebP?
WebP is a method of lossy and lossless compression that can be used on a large variety of photographic, translucent and graphical images found on the web. The degree of lossy compression is adjustable so a user can choose the trade-off between file size and image quality. WebP typically achieves an average of 30% more compression than JPEG and JPEG 2000, without loss of image quality (see Comparative Study).
Continue reading WebP Image format: Another Google Project Behind The Scenes →
Success is just one script away