Automatic Header Anchors for WordPress
3 min read
Header Anchors with AnchorJS for WordPress is nothing but so easy to set up… No shitty plugin is necessary: just some code snippets here and there, a JavaScript library, and voila the magic is happening ????
It creates ID for your headers, and attach a hover anchor to them. ABSOLUTE development laziness, I love that.
Bonus: just adding the AnchorJS library + the JS snippet to your site will just work as fine!
EDIT 2020-03-19: This is broken since WP 5.2 – ETA to fix: n/a
Header Anchors for WordPress Step by Step Process:
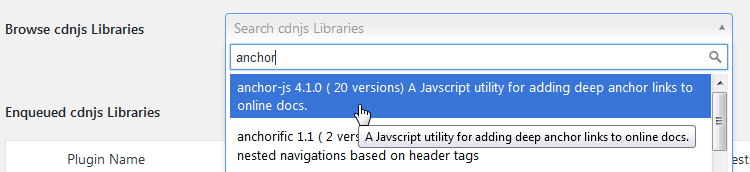
- Install WP CDNjs Reborn plugin + AnchorJS Library
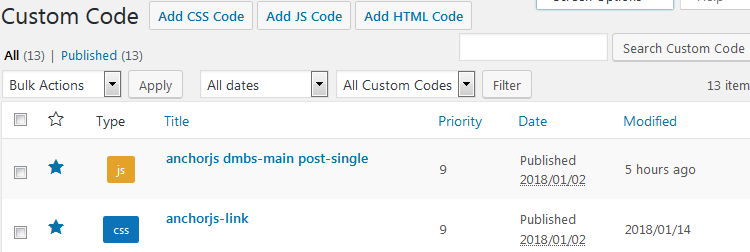
- Install Custom CSS & JS plugin for WordPress
- Create a JS snippet
- Create a CSS snippet
- Modify your Theme (optional)
Install WP CDNjs Reborn Plugin + AnchorJS Library
You need the AnchorJS library in the footer, and this can be done with another great plugin of mine: WP CDNjs reborn. You can download WP CDNjs Reborn here or via the plugin browser.

Install Custom CSS & JS Plugin for WordPress
Now you need to add CSS and JS snippets to your site. The best WordPress plugin around is Custom CSS & JS plugin for WordPress. Let’s add the two snippets bellow:
Create Snippets
Create A JS Snippet
$(document).ready(function() {
//https://www.bryanbraun.com/anchorjs/#basic-usage
anchors.options.placement = 'left';
//If no selector is provided, it falls back to a default selector of: 'h2, h3, h4, h5, h6'
anchors.add('.dmbs-main .post-single h2, .dmbs-main .post-single h3');
});
By default, anchors are added to every h1 to h6 on the page. However, you certainly do not want useless anchors on:
- headers in widgets
- headers in the front page
- h1 headers in your site header
The container class for your posts may differ among themes. Mine was called dbms-main for instance.
Also, to have the anchors only with single posts and pages, I added a class called single-post in the theme functions that generate single posts and pages.
You can place your anchors left or right. A lot of options are available:
| Option | Accepted Values | Default Value | Description |
|---|---|---|---|
placement |
rightleft |
right |
right appends the anchor to the end of the element.left places it to the left, in the margin. |
visible |
hoveralwaystouch |
hover |
hover displays the anchor when hovering over the element.always will always display the anchor link.touch will always display anchors for devices that support touch events, and only display them via hover for devices that do not support touch events. This approximates touchscreen detection (but isn’t 100% accurate). |
icon |
(any unicode character) | Replace the default link icon with the character(s) provided. These are a few good options: #, ¶, ❡, and §. |
|
class |
(any string) | (none) | Adds the provided class(es) to the anchor html. |
truncate |
(any positive number) | 64 |
Truncates the generated ID to the specified character length. Note: the length may not be exactly the same, if there are dangling spaces or hyphens to be trimmed. |
ariaLabel |
(any text) | Anchor |
Allows you to customize or translate the default aria-label (“Anchor”), for screenreaders that encounter the link. |
Create A CSS Snippet
.anchorjs-link{
color:inherit
}
@media (max-width:480px){
.anchorjs-link{
display:none
}
}
:hover>.anchorjs-link{
opacity:.75;
-webkit-transition:color .16s linear;
-o-transition:color .16s linear;
transition:color .16s linear
}
.anchorjs-link:focus,:hover>.anchorjs-link:hover{
text-decoration:none;
opacity:1
}
This will format your anchors to my theme. Adapt it for your theme.
Modify Your Theme
This is optional, if your want to have anchors only on single posts and pages main content.
What you need to do is simple: add a class called single-post or whatever you like, in your page.php and index.php, and use it in the JS snippet as well.
- Example for index.php:
if ( is_single() ) : ?>
<div <?php post_class('post-single'); ?>>
<h2 class="page-header"><?php the_title() ;?></h2>
...
- Example for page.php:
<div class="col-md-<?php devdmbootstrap3_main_content_width(); ?> dmbs-main">
<div class="post-single">
<?php // theloop
if ( have_posts() ) : while ( have_posts() ) : the_post();
...
Again, this may be totally different in your theme.
No WordPress plugin necessary!
Addendums
Why do you need to add a class to identify single posts and pages? Because WordPress makes no difference between them and the posts excerpts on the Front page. The classes added to the post ID are exactly the same!
WordPress Function Reference/post class
The post_class CSS classes appear based upon the post pageview Conditional Tags as follows.
Front Page
If posts are found on the front page of the blog, be it static or not, the class selectors are: post post-id hentry
Single Post
Single post template files and pageviews feature the class selectors: post post-id hentry